What’s new
June 22, 2011 WOW Slider v1.7
* New transition effects – Stack, Stack vertical and Basic linear;
* New templates – Digit and Mac:
* Now you can stop slider after one loop :

* Now you can specify target for images links in WOW Slider app:

* Support for swipe touch events for iPhone / iPad / Android
* Bug fixes
March 16, 2011 WOW Slider v1.5
* New transition effect – Ken Burns;
* Now you can control position of navigation bullets one the page:

* Now you can pause slider on mouseover:

* Improvements in ‘Insert to Page’ wizard: now you can specify unique ID for the each slider and add several sliders to one page

February 15, 2011 WOW Slider v1.3
* Now you can create thumbnail preview for bullet navigation


* Also you can export Joomla! module for you Joomla! website.
* Picassa support. Add Picassa album or a single photo to your slider gallery.
* Description support for Photobucket and Flickr
January 20, 2011 WOW Slider v1.1
* New transition effects – Slices, Fly and Blast;
* New templates – Flux, Pinboard and Mellow;
December 3, 2010 – First release!
![]() Quick help
Quick help
Part 1 – Adding folders with images or images to your image slider
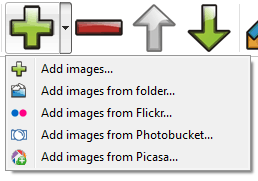
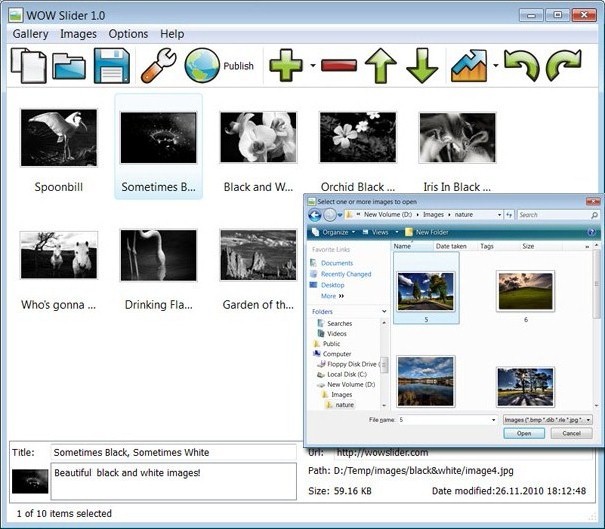
From the Images menu, select Add images…. Browse to the location of the folder you’d like to add and select the images. You can also use Add images from folder…, Add images from Flickr… and Add images from Photobucket… options.

WOW Slider will now include these pictures. Or you can drag the images (folder) to the WOW Image Slider window. The image is copied to your pictures folder and automatically added to your website slider.
If you have included the images that you do not wish to be in the jquery slider, you can easily remove them. Select all images that you wish to remove from photo slider, and select Delete images.. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the pictures you like.

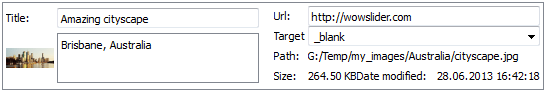
Part 2 – Adding caption
When you select an image you’ll see the various information about it, such as:

- Title – When you add images its name will appear in headline automatically.
- Description – you can enter any comment or text about the image in the image slider.
- Url - you can add link for each image in the web slider.
Part 3 – Editing capabilities
In this photo slider maker you can easily rotate your pictures using “Rotate Left” and “Rotate Right” buttons.

Double click the picture to open it in your default graph editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
Part 4 – Slider properties.
From the Slider menu, select Properties or use “Properties” button on the toolbar

.
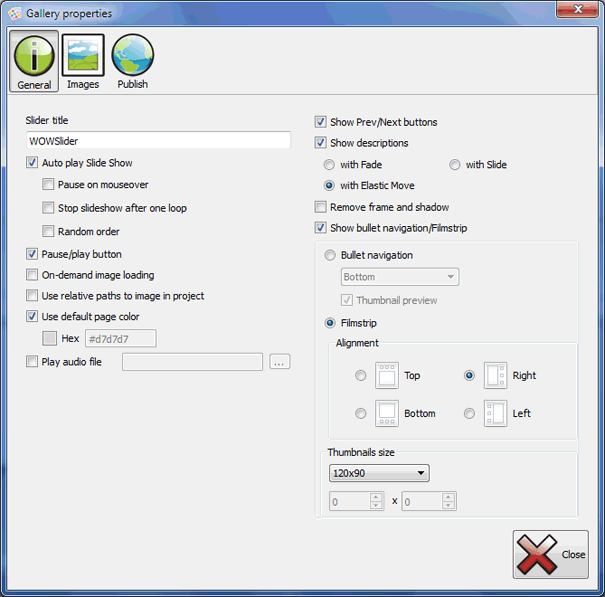
On the first tab of the Slider Properties window you can change the name of your photo slider and enable/disable the following properties: Slider title, Auto play Slide Show, Show descriptions, Show Prev/Next buttons and Show bullet navigation

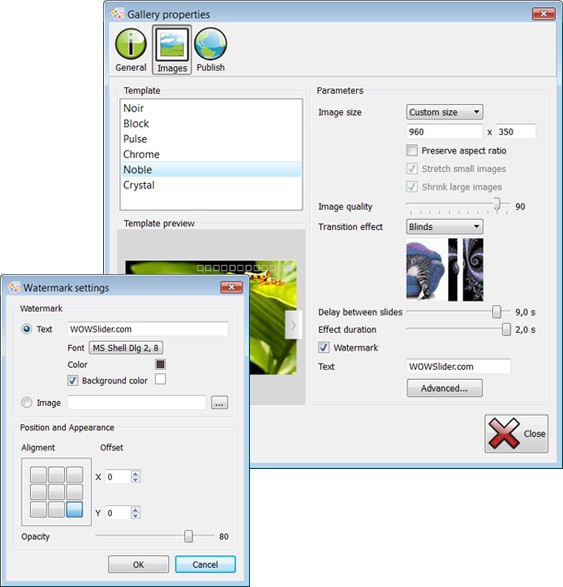
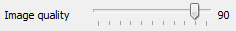
On the second tab of the Slider Properties window you can select the templates, the size and quality of your pictures, select transition effect, delay between slides, effect duration and change the watermark.

You can establish the various sizes for exported images.

Control the quality of output PNG and JPEG format image by defining output “Image quality” parameters (0%…100%).

The following transition effects are available:
Blinds effect Basic effect Squares effect Fade effect




Part 5 – Publishing of the WOW Slider.
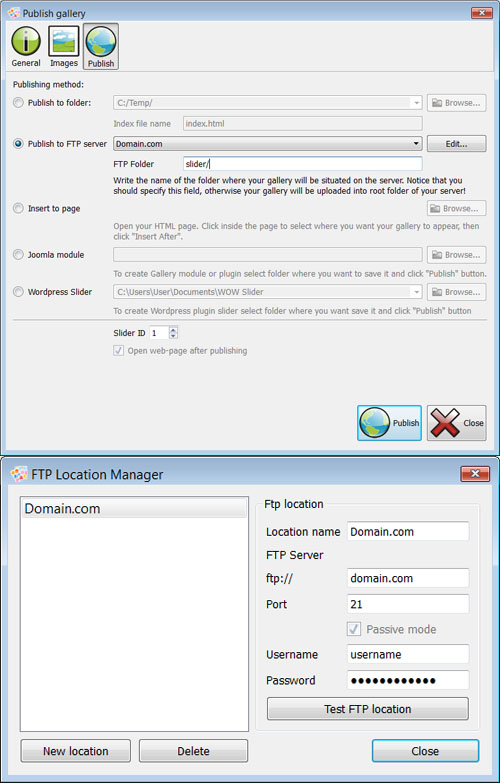
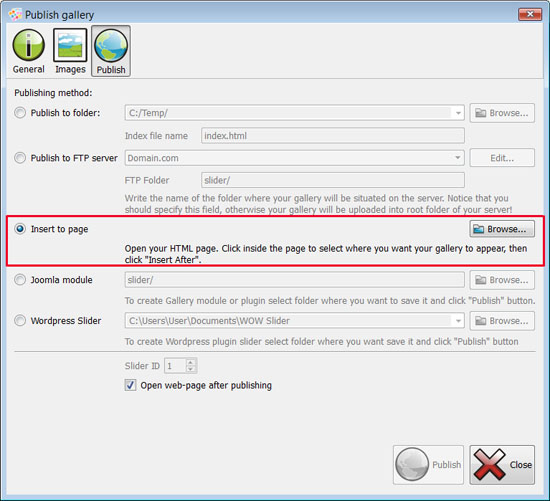
When you are ready to publish your slider online or to a local drive for testing you should go to “Gallery/Publish“. Select the publishing method: publish to folder, publish to FTP server or paste jquery image slider into existing html page using insert to page option.

- publish to folder. To select a local location on your hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set “Open web page after publishing” option.
- publish to FTP server. The FTP Location Manager window enables you to define a number of connections for use when uploading your image slider to an FTP.
You are able to add a new FTP site by clicking “Edit” to the right of the “Publish to FTP server” drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, WOW Slider is unable to connect to your site and thus not able to upload your photo slider to website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. “www/gallery/“. You can specify it in the FTP Folder field on the Publish window.
Notice: Write the name of the folder where your photo slider will be placed on the server. Notice that you should specify this field; otherwise your jquery slider will be uploaded into the root folder of your server!
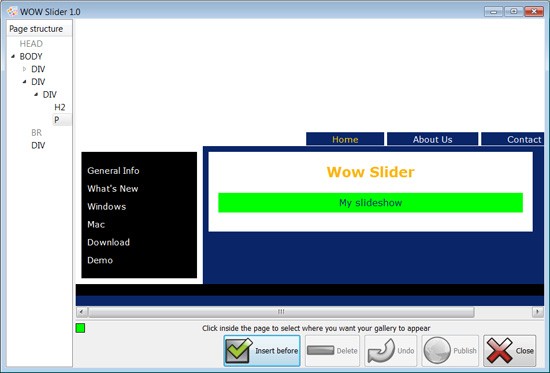
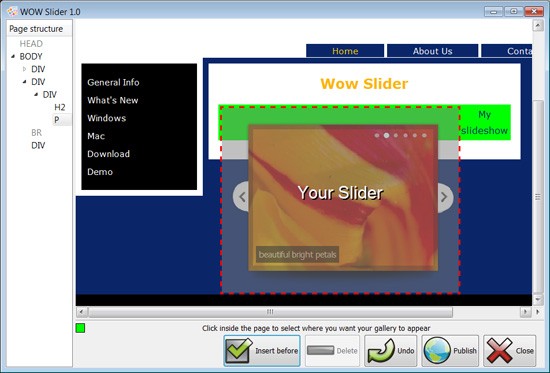
- insert to page. To select a html page, just click the Open HTML page button and choose page where you want to install web site album. Then click Open.


Click inside the page to select where you want you slider to appear. Click ‘Insert Before’ button and ‘Publish button’. Notice that it is not posible to insert more than one slider on the same page.

Notice: It’s impossible to insert more than one sliders into the same page!
Part 6 – Save your photo slider as project file.
When you exit WOW Slider, you’ll be asked if you want to save your project. The project consists of the pictures you choose to put on your image slider and all your settings. It’s a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future sliders. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Part 7 – Add WOW Slider inside your own page.
WOW Slider generates a special code. You can paste it in any place on your page where you want to add image slider.
* Export your photo slider using WOW Slider in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for WOW Slider from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a jquery slider (inside the BODY tag).
<head>
…
<!– Start WOWSlider.com HEAD section –>
…..
<!– End WOWSlider.com HEAD section –>
… </head>
<body>
…
<!– Start WOWSlider.com BODY section –>
…..
<!– End WOWSlider.com BODY section –>
…</body>
* You can easily change the style of the templates. Find the generated ‘engine/style.css’ file and open it in any text editor.
Post Credit :http://wowslider.com/index.html





 Quick help
Quick help